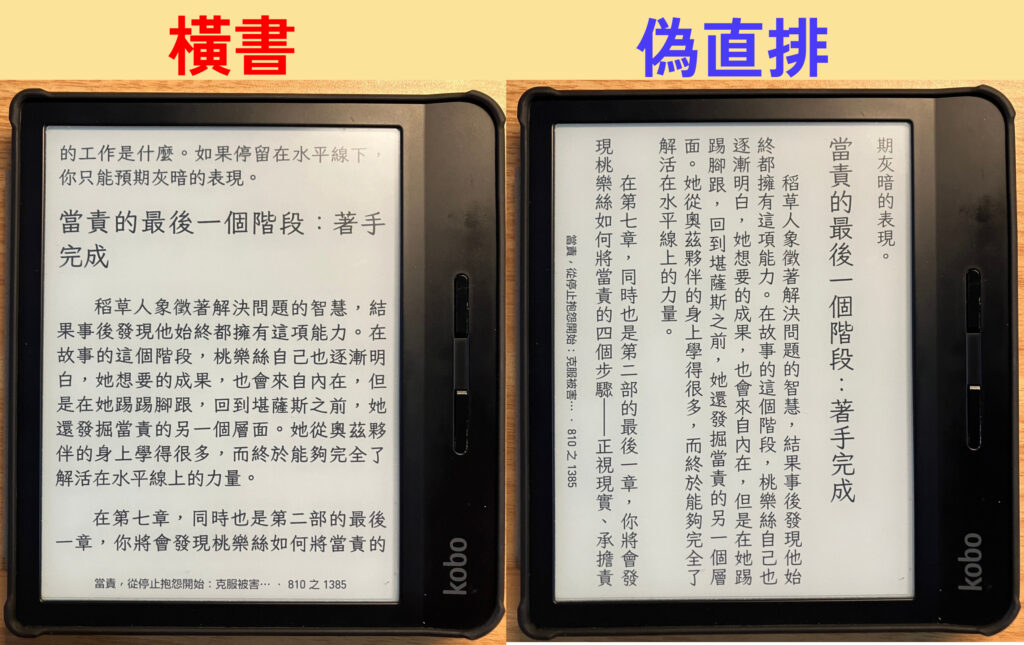
最新FB電子書閱讀器討論區突然對偽直排這個話題火了起來。其實小弟個人也是沾了Vixual大大這篇文章的啟發,才讓後學開發的文書系統、三表五愿有了解法。所以一切要感謝社群前輩們的分享與啟發,後學也只是順手將做好的部分回饋社群。希望這份愛能一直傳遞下去。
以下就簡單分享個人製作偽直排字型的做法。因為三表五愿用的就是中文字、英文、數字等字型,所以製作時就大筆一揮整個轉了。後來才發現有以下幾種是不用特別轉的:
1、0~9、A~Z、a~z轉了會怪怪的,因此後來作的偽直排就會小心的將這些避開。
2、這篇文章標註不用轉的,也不轉。因為轉了,就等於負負得正,等於沒有轉。
3、以往在MAC製作字型後,在Linux base都會正常,但Windows就怪怪的(疊在一起或辶字邊會很奇怪)。只是後來用了新版的FontForge後來就不會了,也不知原因。不過這幾天有人反映在Boox系列電子書字會疊在一起,這部分因為沒有Boox系列電子書,所以也沒得研究。
以下就進入正題,個人的做法與原文章的不太一樣,僅提供參考(部分圖檔取用原文章,還請多多包涵)
1、打開FontForge選擇想要製作的字型檔案
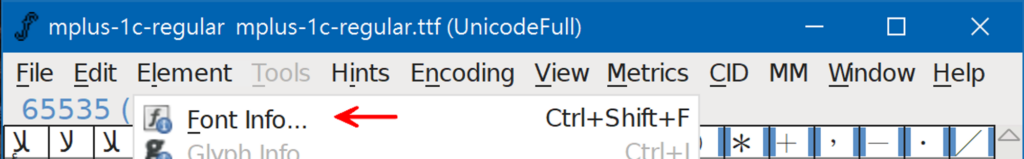
2、點選 Element → Font Info

3、(非必要)點選 PS Names 與 TTF Names 修改字型名稱 方便與原字型區別
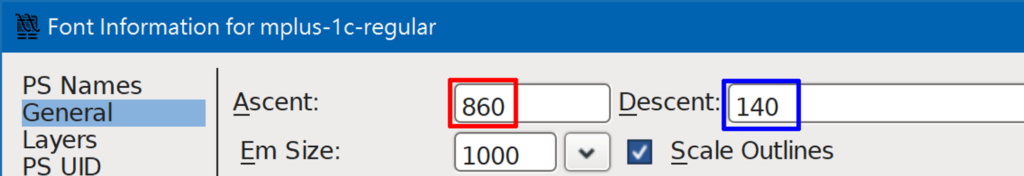
4、點選 General 記住紅框與藍框的數字

5、選擇要轉的字(可以一次多選,但要有跑到一半當掉的心裡準備。不過雖然當掉,但跑過的會有暫存,只是要用心再找出未轉的就是了)
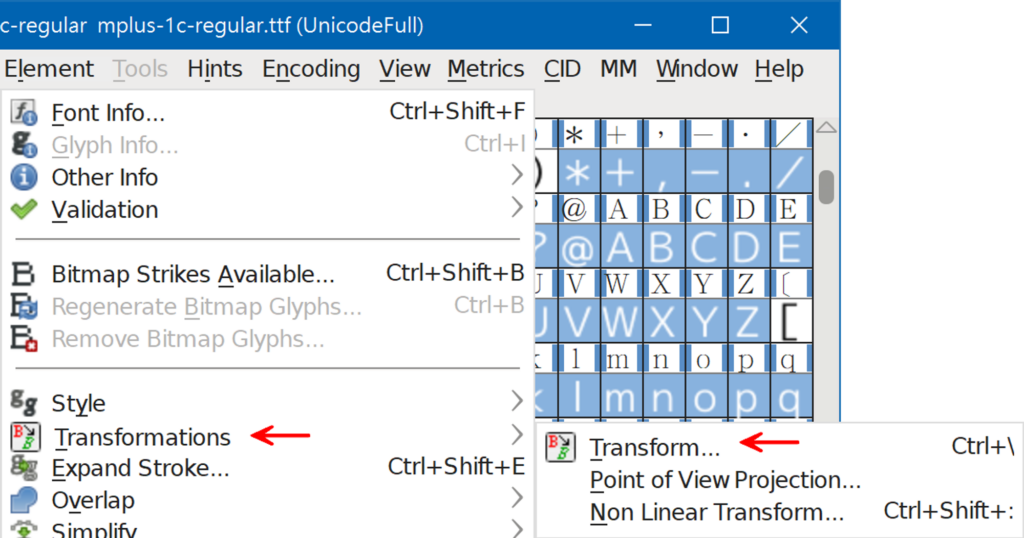
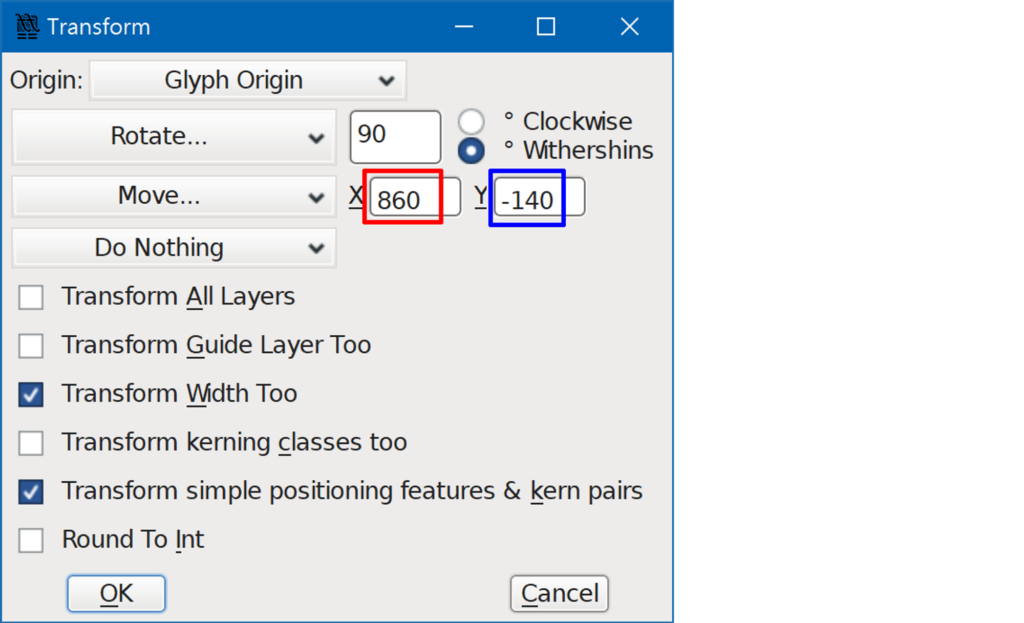
6、點選 Element → Transformations → Transform

7、如圖設定 填入剛才記下紅框與藍框的數字。藍框數字要加減號/負號(-)。完成後按下OK。
7.1、若是全形標點符合,請用順時鐘90度,X軸取(-原Y),Y軸填0
7.2、這邊我的X、Y填法就跟原文章不同,僅供參考。另外原文章也是有勾選「Transform kerning classes too」(下圖是沒有勾的樣式)。至於是否真的需要自己也不確定XD

8、喝杯茶,等待進度條跑完

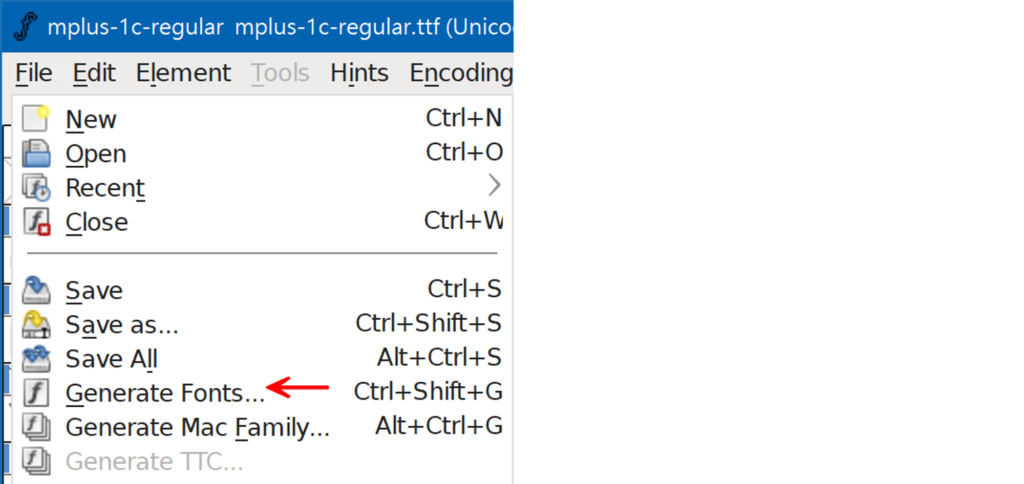
9、開始產出字型檔。點選 File → Generate Fonts

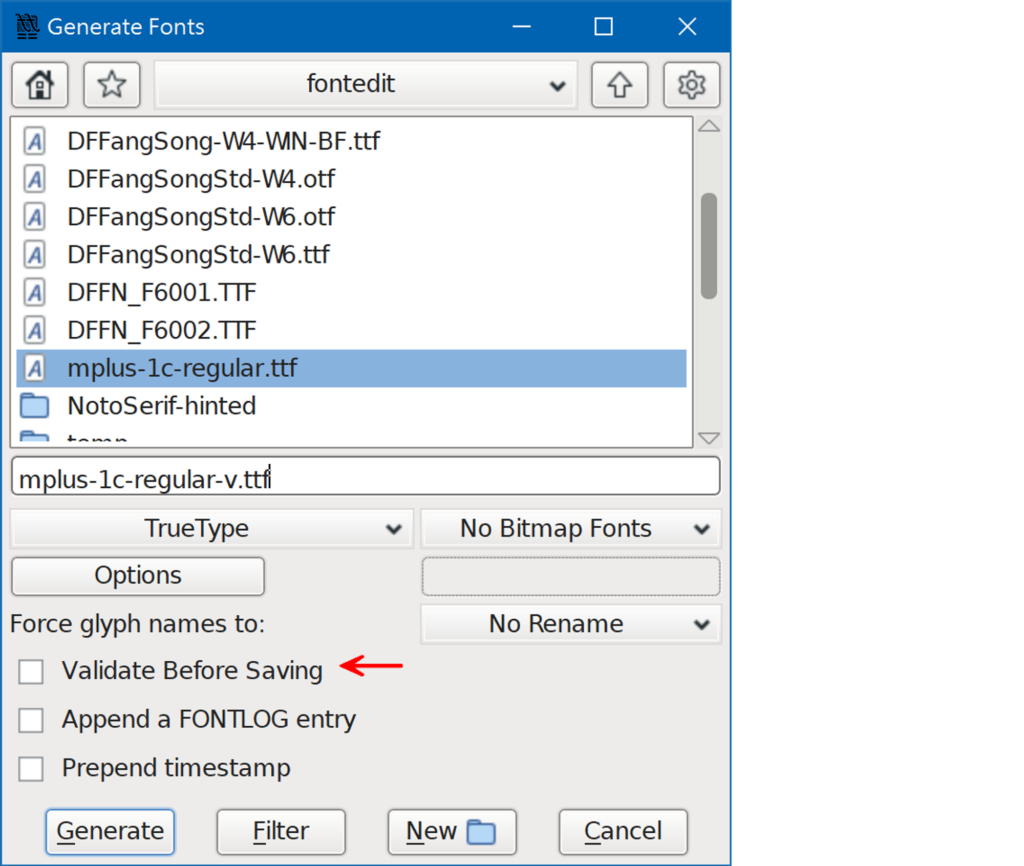
10、決定存檔位置與檔名。下圖箭頭部分如圖設定(不勾選「Validate Before Saving」)可節省時間驗證時間。按下Generate

11、完成
附註:以下是全字庫的轉換參數
- 原X=820, Y=204
- 轉換時輸入X=820, Y=-204